Um unsere Kinder auf die digitale Welt vorzubereiten biete ich einen kostenfreien IT-Kurs an. Er beinhaltet folgende Themen:
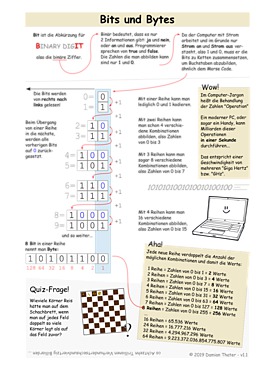
- Elementarteilchen: Bits und Bytes
- Grundlagen der Hardware: "CPU kenn ich, das ist doch der von StarWars!"
- Basissoftware: Wer ist wer bei Software
- Vorsicht Strom! Sicherheit beim Umgang mit Hardware
- Netzwerke: Wie Geräte miteinander sprechen
- Internet und das globale Dorf
- Sicherheit bei Software: Was sind Viren und Trojaner?
- Email, der blitzschnelle Brief
- Programmiersprachen, das ABC der Maschinen
- Programmierung (HTML, CSS, JavaScript)
- Social Media: Mobbing, Rechte
- YouTube: Blick ins Kinderzimmer
- Projektmanagement oder "wie man seine Aufgaben erledigt"
- Digital unterwegs: Vielfältige Mobilgeräte
- Digitale Zukunft, was demnächst wichtig sein wird
*Die Inhalte des Kurses ermittle ich bedarfsorientiert zusammen mit den Kindern. Der Umfang und Inhalt kann variieren.
Während des Kurses versuchen wir uns gemeinsam in Spieleprogrammierung z.b. "Tic-Tac-Toe".
Details zum IT Kurs
- Zielgruppe: Kinder der 5./6. Klasse
- Ort: Düsseldorf-Wersten in der Caritas Begegnungsstätte St. Maria Rosenkranz
- Laufzeit: 12-15 Wochen
- Termine: je Montags 18:00-19:30 Uhr
- Kontingent: max. 6 Plätze (bitte freie Plätze bei Anmeldung erfragen)
- Preis: kostenlos
- Voraussetzungen: Deutschkenntnisse sowie, ein einfaches Notebook mit Windows, Linux oder MacOS. Bei Bedarf kann auch ein Übungsnotebook gestellt werden. Bitte bei der Anmeldung anfragen.
- Weiterführende Informationen: Broschüre mit Anmeldeinformationen
Anmeldung
Anmeldung in der Caritas Begegnungsstätte St. Maria Rosenkranz in Düsseldorf - Wersten, Telefon: 0211/762207
Themen
1. Woche: Theorie
- Organisatorische Vorbereitung. Welches unterschiedlichen Geräte gibt es im Kurs?
- Bits und Bytes: Wie verarbeitet ein Computer ein einfaches Signal wie "Strom an" und "Strom aus" zu einem komplexen Buchstabensalat? Was ist ein Bit?
- Magische Zahlen: wie kommen Zahlen wie 8, 64, 256 oder 1024 zustande?
- Was ist ein Pixel? Aus welchen Farben bestehen sie und welche Werte können die Farben haben?
2. Woche: Hands-On HTML
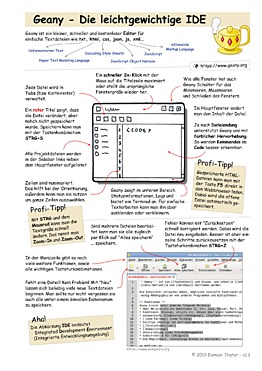
- Browser kurz und bündig: Adresszeile, Navigation, Karteireiter (Tabs).
- Wer ist dieser "Windows Explorer" und warum ordnet er Dateien?
- Orientierung im Dateisystem und Übersicht über die Kursdaten.
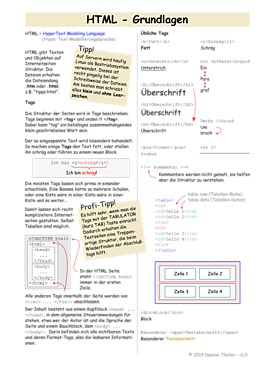
- Einführung in HTML:
html,body,head,meta,h1.
3. Woche: HTML-Tabellen und Styles
- Fortsetzung HTML-Tags:
p,b,i,u,em,style- Inline Styles
color,background-color,bordersowie die Einheitenpx,em,cm,%
4. Woche: Web Ressourcen
- Fortsetzung HTML:
img,br,table,tr,td- Gängige Bildformate im Internet:
jpg,png,gif- Grafiken mit Gimp selbst gemalt
5. Woche: Dynamik durch Scripting
- Aufteilung und Struktur bisher erstellter Daten in Ressourcen: HTML, CSS, Bilder, JavaScript
- Beginn mit Spielfeld und erste Dynamik z.B. mit "Tic-Tac-Toe".
- Einführung in JavaScript:
onclick,function,alert,this, Parameter, Zuweisung.- Erste Schritte im Umgang mit der JavaScript Console
- Fortsetzung HTML-Tags:
script
6. Woche: Planung Tic-Tac-Toe
- Spiel planen und alle Puzzleteile zusammenführen
- Einfache aber effektive ToDo-Liste nach dem MoSCoW-Prinzip
- Fortsetzung HTML-Tags:
ol,li,a- Fortsetzung JavaScript, weitere Befehle:
if-Konditionen,indexOf
7. Woche: Netzwerke
- Was ist das Internet bzw. WWW?
- Was ist ein
Serverund einRouter?- Was hat mein Computer/Tablet damit zu tun?
- Was ist eine
IP-Adresseund eineMAC-Adresseund wie kann ich dies nutzen?- Befehle:
ipconfig,ping,tracert- Fortsetzung: Tic-Tac-Toe
8. Woche: Chat
- Blitzschnell: Chat per
Pidgin- Fortsetzung: Spieleprogrammierung
- Styles:
margin,width,height- Fortsetzung JavaScript, weitere Befehle:
for-Schleife,getElementById,createElement,insertBefore
9. Woche: Email und das globale Dorf
- Email: Der digitale Briefkasten
- Fortsetzung: Spieleprogrammierung
10. Woche: Sicherheit
- Was sind Viren und Trojaner und einfache Schutzmaßnahmen?
- Datenschutz und sichere Passwörter
- Social Media: Netikette, Mobbing, Rechte
- YouTube: Blick ins Kinderzimmer
- Fortsetzung: Spieleprogrammierung
11. Woche: Mobilgeräte
- Vielfältige Begleiter im Alltag
- Who is Who bei Mobilgeräten. Wer kann was?
- Fortsetzung: Spieleprogrammierung (ggfs. für Smartphones)
- Styles:
media queries
12. Woche: Blick in die Glaskugel
- Was könnte wichtig in Zukunft sein und wo kann ich mich informieren?
- Fortsetzung: Spieleprogrammierung (ggfs. für Smartphones)
Die letzten 3 Wochen sind als Puffer vorgesehen, falls das Tempo zu hoch gesteckt war
und die Kids noch ihr Projekt beenden wollen oder offene Fragen haben.
Falls alles "nach Plan" verläuft können wir auch einige interessante Themen
je nach Bedarf vertiefen.
13. Woche: Kids Turn
- Heute übernehmen die Kids. Sie erklären mir Minecraft und Fortnite oder was sonst so aktuell gespielt wird.
- Fortsetzung: Spieleprogrammierung und Themen, mehrere verschiedene Themenpakete.
14. Woche: Puffer
- Fortsetzung: Spieleprogrammierung und Themen-Auswahl, damit der Spieler selbst sein Thema auswählen kann.
15. Woche: Puffer
Letzter Termin
Fazit und Aussichten.
Material
Kommentare aktivieren










 2009-2024
2009-2024