App Version 1.2 von Speck Ab! wurde soeben auf die Reise in den App-Store geschickt. Neben einigen Details unter der Haube hat sich einiges im User Interface getan.
Unter der Haube
Um die App weiterentwickeln zu können, musste ich einige Änderungen am Kern vornehmen. In der Version 1.1 zuvor habe ich die In-App Purchase Komponente ausgegliedert, sodass sie möglichst isoliert betrachtet werden kann: Separation of Concerns eben...
In der Version 1.2 war der Datenbank-Controller dran. Dieser sollte nun als zentraler Service der gesamten App zur Verfügung stehen. Damit war es möglich die Daten aus zwei verschiedenen Views zu verwalten...
Hier und da fanden sich dann doch noch die obligatorischen Bugfixes... Nobody is perfect.
Auf der Haube
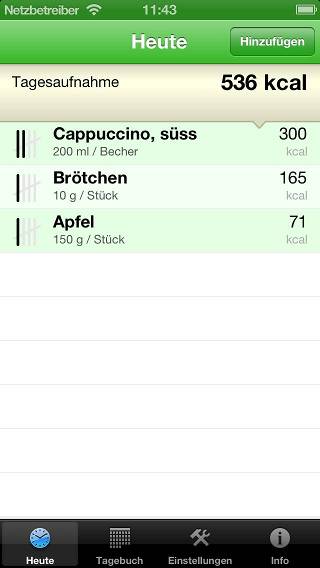
Die Heute-Ansicht habe ich nun auf den Kopf gestellt. Damit soll die Tagesaufnahme besser überblickt werden. Der Daumen stört die Anzeige nicht mehr:

In den Einstellungen habe ich die Gliederung korrigiert. Es wird nun auf die übliche Ansicht gesetzt, die man auch aus den Apple-Einstellungen kennt.
Zu den Neuerungen in den Einstellungen gehört auch die Möglichkeit die persönlichen Limits anzugeben. z.B. kann man sich die ersten 2000 kcal bedenkenlos rein pfeifen. Zwischen 2000 und 2500 kcal wird die Ansicht dann orange. Wird nach 2500 kcal die rote Marke erreicht, sollte man mit dem Mästen aufhören. Die Angaben lassen sich individuell einstellen. Dieses Feature ist für alle verfügbar, die die Entwicklung an dem Programm mit einem In-App-Purchase wertschätzen.

Neu ist auch die Möglichkeit die Demo-Nahrungsmittel nach belieben ein- und auszuschalten. Dabei werden korrigierte Nahrungsmittelangaben nicht gelöscht oder überschrieben.
Die auffälligste Erneuerung ist aber das Icon:
![]()
Neben der Haube
Naben den Unter- und Oberflächlichkeiten habe ich mir auch UIAutomation angeschaut. Mit dessen Hilfe wollte ich eigentlich die Screenshots automatisch erzeugen lassen. Aber diese Odyssee werde ich in einem anderen Beitrag abhandeln.
Fazit
Wieder einiges gelernt in der iOS Welt: Die Entwicklung einer "kleinen" App, entpuppt sich als Herausforderung, wenn man die üblichen Facetten einer App, wie Storage, Benutzereingaben, Legal, User-Interfaces..., berücksichtigen will.